1. Colores que ayudan a navegar.
Las pantallas de ordenador de los usuarios por lo general soportan miles de colores. Es raro encontrar monitores con 256 colores aunque aun existen algunos y va siendo normal encontrar monitores con millones de colores.

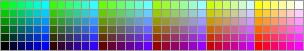
La seleccion de "colores basicos" de nuestro site se debe mantener dentro del rango de 256 colores. Podremos ampliar el rango en elementos no fundamentales (fotos, ilustraciones, etc) pero debemos asegurarnos que el 100% de la poblacion podra acceder a nuestro site sin problemas.
A la hora de seleccionar los colores debemos identificar las partes del site.
A. Colores en la Barra de Navegacion.
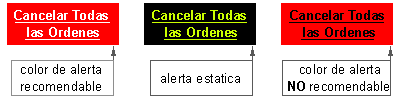
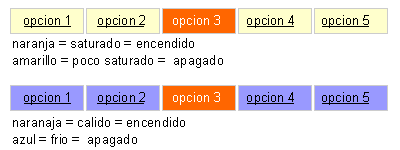
Lo mejor es tener dos colores, para identificar el elemento activo de la barra de navegacion y para identificar los elementos apagados. Es mejor si el elemento activo "avanza" sobre los demas elementos con lo que colores calidos (rojo, naranja) y saturados se presentaran mas cercanos al usuario frente a colores frios (azul y verde) y poco saturados.

B. Colores en los enlaces.
Es recomendable conservar los colores estandar (azul subrayado). Si decides cambiarlo, recuerda lo siguiente: Los links tienen 2 estados (sin pulsar y pulsado) por lo que tendras que elegir un color saturado para el estado sin pulsar y otro menos saturado para el estado pulsado.